ارور در لینک کردن js
ali mozafari
29 بهمن ۱۴۰۱
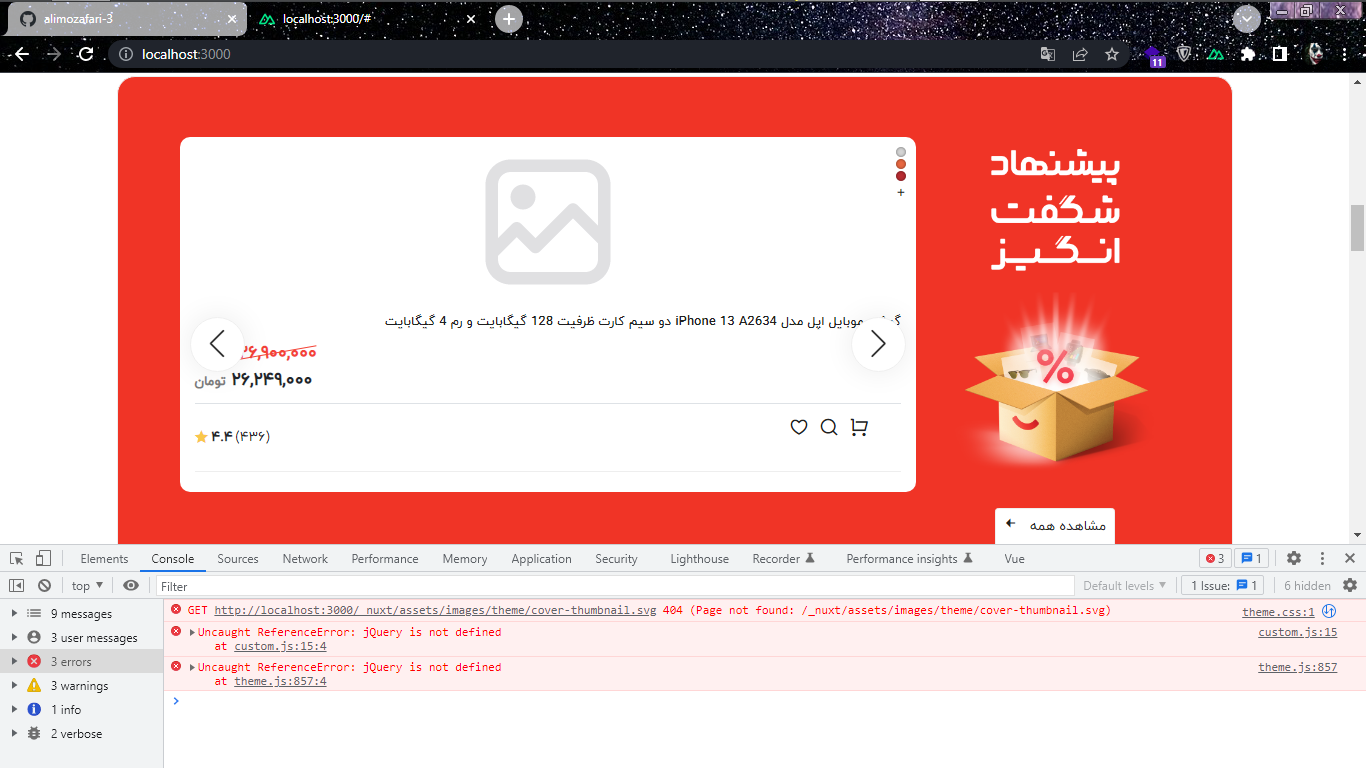
سلام استاد خسته نباشید استاد در قسمت 76 زمانی که فایل های js لینک میکنم به پروژه ارور میده و عکس اسلایدر و مودال عمل نمیکنه ممنون میشم راهنمایی کنید.


364
3 پاسخ
- محمد اشرافی29 بهمن ۱۴۰۱
سلام وقت بخیر ، JQuery رو اضافه نکردین بخاطر همین خطا میده
- ali mozafari29 بهمن ۱۴۰۱
استاد فایل jquery هستش هر فایلی که قرار دادین گذاشتم منظورتون متوجه نمیشم میشه توضیح بدین چیکار باید بکنم؟؟
- محمد اشرافی9 اسفند ۱۴۰۱
این رو باید اضافه کنید
useHead({ link: [ { rel: "stylesheet", href: "/css/dependencies.css" }, { rel: "stylesheet", href: "https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css", }, ], script: [ { src: "/js/dependencies/jquery-3.6.0.min.js", body: true }, { src: "/js/dependencies/bootstrap.bundle.min.js", body: true }, { src: "/js/dependencies/bootstrap-slider.min.js", body: true }, { src: "/js/dependencies/jquery.countdown.min.js", body: true }, { src: "/js/dependencies/jquery.simple.timer.min.js", body: true }, { src: "/js/dependencies/iziToast.min.js", body: true }, { src: "/js/dependencies/fancybox.umd.js", body: true }, { src: "/js/dependencies/nouislider.min.js", body: true }, { src: "/js/dependencies/wNumb.js", body: true }, { src: "/js/dependencies/select2.min.js", body: true }, { src: "/js/dependencies/simplebar.min.js", body: true }, { src: "/js/dependencies/swiper-bundle.min.js", body: true }, { src: "/js/dependencies/zoomsl.min.js", body: true }, { src: "/js/theme.js", body: true }, { src: "/js/custom.js", body: true }, ], });
