ارور lint برای فرم
سلام استاد
بنده یک پروژه ایجاد کردم با تنظیمات پیشفرض vue
یه قسمت برای فرم register از veevalidate برای اعتبار سنجی استفاده کردم
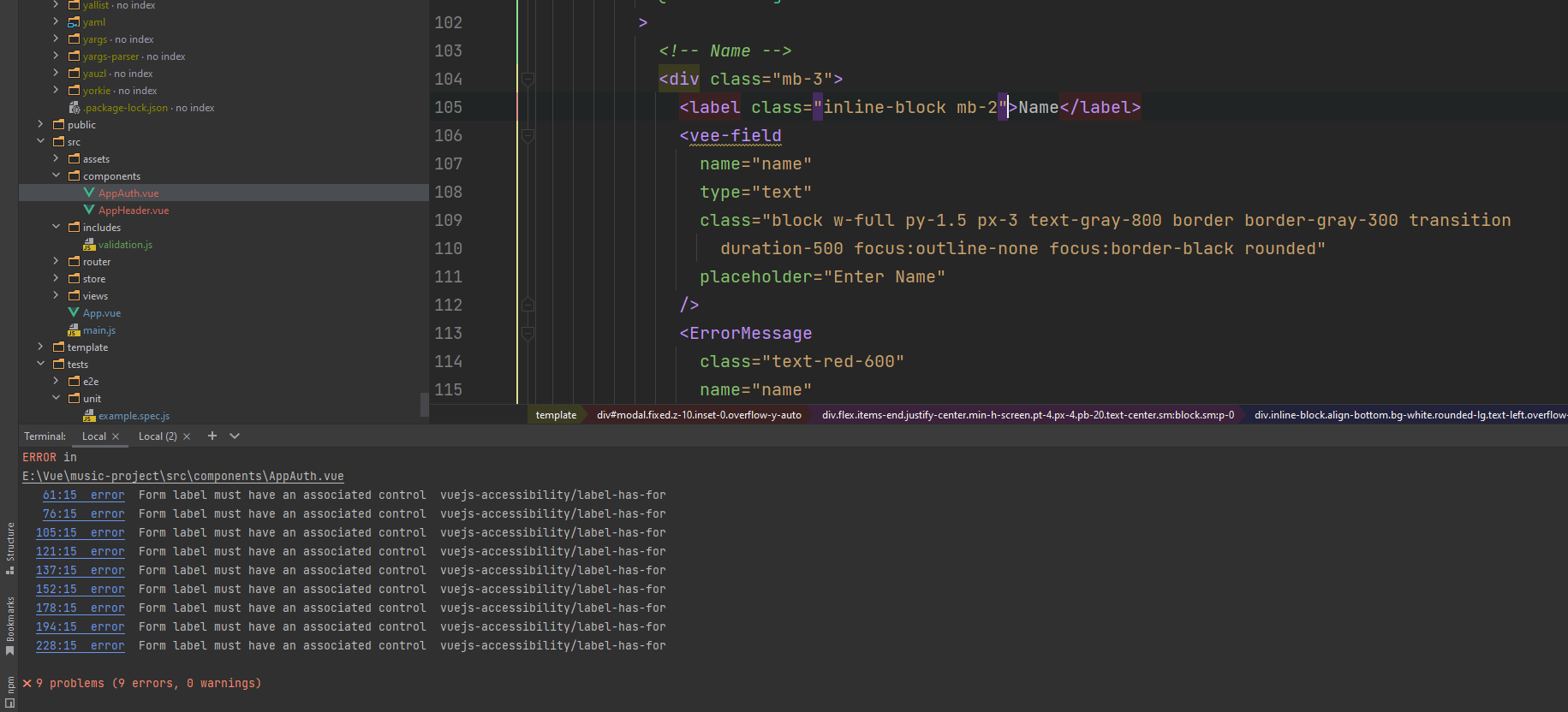
توی آموزشی که دیدم همین قطعه کد ها بدون هیچ اروری اجرا میشد ولی به من برای هر input ارور زیر رو میده
نمیدونم چجوری رفعش کنم میشه کمکم کنید؟

7 پاسخ
- محمد اشرافی23 ارديبهشت ۱۴۰۱
سلام این کامپوننت vee-field از کجا اومده ؟ اگر خودتون ساختینش از درونش یه عکس بزارید
اگر نه که باید از Component ای به نام Field استفاده کنید ( باید از vee-validate ایمپورت اش کرد )
<template> <Form> <Field name="field" :rules="isRequired" /> <ErrorMessage name="field" /> </Form> </template> import { Field, Form, ErrorMessage } from 'vee-validate'; - محمد اشرافی23 ارديبهشت ۱۴۰۱
البته این خطای EsLint هم داره به Label ها گیر میده که میگه باید حتما for بزاری روش
<label for="first-input"></label> <input id="first-input"/> - سجاد میرشبی بایگی23 ارديبهشت ۱۴۰۱
بله استاد همون Field هست که با این alias به پروژه ادش کردم
قبل از استاده از این پلاگین veevalidate هم همون form و input معمولی بود ولی بازم ارور میداد
به label تگ for دادم ولی بازم همون ارور رو میده (خط 108 برای مثال)

استاد فکر میکنم از v-model باشه درسته؟
ولی توی آموزش از v-model استفاده نکرد اروری هم نداد.
چیکار کنم که به label ها گیر نده؟
سرچ کردم توی اینترنت نوشته بود که یه کد رو به rule های eslint اضافه کنم ولی اون هم جواب نداد - محمد اشرافی24 ارديبهشت ۱۴۰۱
یه جا دیدم گفته بود htmlFor بدین برای این خطا تست کنید ببینم جواب میده
این Eslint ارور های عجیب غریبی میده ، بهتره که از Prettier استفاده کنید ( موقع ساخت پروژه تیک eslint رو نزنید )
- سجاد میرشبی بایگی24 ارديبهشت ۱۴۰۱
نه استاد متاسفانه این مورد هم جواب نداد

استاد راهی هست الان eslint رو در حین پروژه حذف کنم و به جاش prettier رو فعال کنم؟
یا باید یه پروژه جدید بسازم؟
استاد اون دستور /* eslint-disable */ رو چجوری میتونم استفاده کنم؟ میشه همینجا بگم این form ها رو ignore کنه؟
- محمد اشرافی25 ارديبهشت ۱۴۰۱
بله میشه حذف اش کرد یکم دردسر داره ، سرچ کنید نمونه های مختلفی هست
برای disable کردن فقط برای این فایل هم میتونید اون تیکه کد رو بزارید بالای صفحه
- سجاد میرشبی بایگی25 ارديبهشت ۱۴۰۱
متشکرم استاد
