این آموزش، شما را در مراحل ساخت اولین dapp (اپلیکیشن غیرمتمرکز) موبایل خود، Hello World،در فناوری بلاکچین راهنمایی میکند. این آموزش برای کسانی است که دانش پایهای از اتریوم (ethereum) و قرارداد هوشمند دارند، که تا حدودی از فریمورک فلاتر آگاهی دارند اما در اپلیکیشنهای Dapp موبایل، تازه کار هستند.
در این آموزش به موارد زیر خواهیم پرداخت:
راهاندازی محیط توسعه
ایجاد یک پروژه ترافل
نوشتن اولین قرارداد هوشمند
کامپایل و مهاجرت قرارداد هوشمند
تست کردن قرارداد هوشمند
لینک سازی قرارداد با فلاتر
ایجاد رابط کاربری برای تعامل
قرارداد هوشمند
تعامل با برنامه غیرمتمرکز کامل
راهاندازی محیط توسعه
ترافل محبوب ترین فریم ورک توسعه برای اتریوم است و هدفش این است که زندگی شما آسان تر کند؛ اما قبل از نصب ترافل، حتما Node.js را نصب کنید. زمانی که Node.js را نصب کردیم، برای نصب ترافل فقط به یک دستور نیاز داریم:

ما از Ganache، که یک بلاک چین شخصی برای توسعه اتریوم است هم استفاده خواهیم کرد که میتوانید از آن برای استقرار قرارداد هوشمند (smart contact)، توسعه برنامهها و اجرای تستها استفاده کنید. میتوانید با رفتن به http://truffleframework.com/ganacheو کلیک روی دکمه (download)، ganache را دانلود کنید.

ایجاد یک پروژه ترافل
۱. یک پروژه فلاتر پایه، در IDE مورد علاقه خود ایجاد کنید.
۲. با اجرا کردن کد زیر، ترافل را در فهرست پروژه فلاتر راه اندازی کنید.
ساختار دایرکتوری

- contracts/ : حاوی فایل قرارداد سالیدیتی است.
- migrations/: حاوی فایلهای اسکریپت مهاجرت است (ترافل از یک سیستم مهاجرت برای مدیریت استقرار قرارداد استفاده میکند).
- test/ : حاوی فایلهای اسکریپت تست است.
- truffle-config.js: حاوی اطلاعات پیکربندی استقرار ترافل است.
نوشتن اولین قرارداد هوشمند
قرارداد هوشمند در واقع به عنوان منطق بک اند (back-end logic) و محل ذخیره سازی برای برنامه dapp ما عمل میکند.
۱. یک فایل جدید به نام HelloWorld.sol در فهرست contracts/directory ایجاد کنید.
۲. محتوای زیر را به فایل اضافه کنید:

- حداقل نسخه سالیدیتی مورد نیاز در بالای قرارداد ذکر شده است: pragma solidity ^0.5.9.
- دستورات با نقطه ویرگول خاتمه مییابند.
Variable Setup
۱. بعد از contract Hello World متغیر زیر را در خط بعدی اضافه کنید.

ما فقط یک متغیر از نوع yourName تعریف کردیم، yourName یک modifier عمومی هم است که به این معنی است که میتوانیم از خارج از قرارداد هوشمند به آن دسترسی داشته باشیم.
سازنده (constructor)
۱. بعد از استرینگ public yourName، سازنده زیر را در خط بعدی اضافه کنید.

سازنده در سالیدیتی تنها یک بار، زمان ایجاد یک قرارداد، اجرا میشود و برای مقداردهی اولیه حالت (state) قرارداد استفاده میشود. در اینجا فقط مقدار اولیه متغیر yourName را روی «Unknown» تنظیم میکنیم.
تابع
۱. بعد از اعلان سازنده که در بالا ایجاد کردیم، تابع زیر را به قرارداد هوشمند اضافه کنید.

- در تابع بالا، یک nm(استرینگ (میگیریم و متغیر yourName را روی آن تنظیم میکنیم.
- memory، لوکیشن داده است.
کامپایل و مهاجرت
کامپایل
۱. در یک ترمینال، مطمئن شوید که در دایرکتوری ریشه (root directory) هستید که شامل پروژه فلاتر و ترافل است، دستور زیر را اجرا کنید:

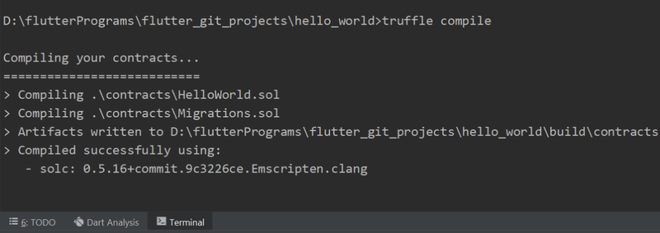
شما باید خروجی را مشابه خروجی زیر ببینید:

مهاجرت
یک فایل جاوا اسکریپت را از قبل در پوشه migrations/directory مشاهده خواهید کرد: 1_initial_migration.js. این کار استقرار قرارداد Migrations.sol را برای مشاهده مهاجرتهای قرارداد هوشمند بعدی انجام میدهد و تضمین میکند که قراردادهای بدون تغییر را در آینده دوبار مهاجرت نمیکنیم.
بیایید اسکریپت مهاجرت خودمان را ایجاد کنیم:
۱. یک فایل جدید به نام 2_deploy_contracts.js در migrations/directory ایجاد کنید.
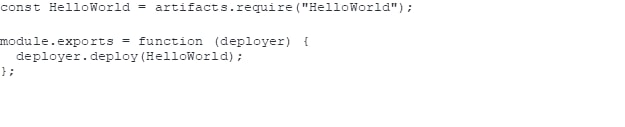
۲. محتوای زیر را به فایل 2_deploy_contracts.js اضافه کنید:

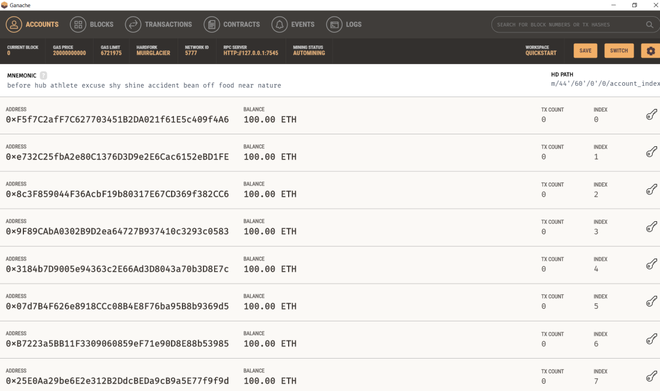
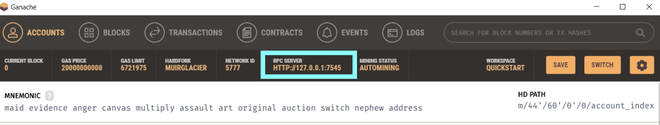
- قبل از اینکه بتوانیم قرارداد خود را به بلاک چین مهاجرت دهیم، باید یک بلاک چین در حال اجرا داشته باشیم. برای این مقاله، از Ganache، یک بلاک چین شخصی برای توسعه اتریوم، استفاده میکنیم که میتوانید از آن برای استقرار قراردادها، توسعه برنامهها و اجرای تستها استفاده کنید. اگر قبلاً این کار را نکردهاید، Ganache را دانلود کنید و روی آیکون دوبار کلیک کنید تا برنامه اجرا شود. این کار، بلاک چینی را ایجاد میکند که به صورت محلی در پورت 7545 اجرا میشود.

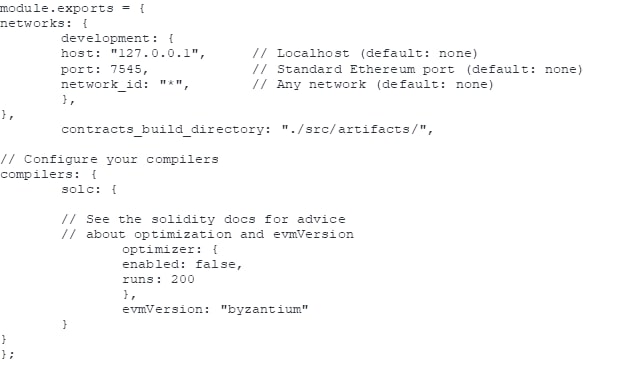
- محتوای زیر را به فایل truffle-config.js اضافه کنید:

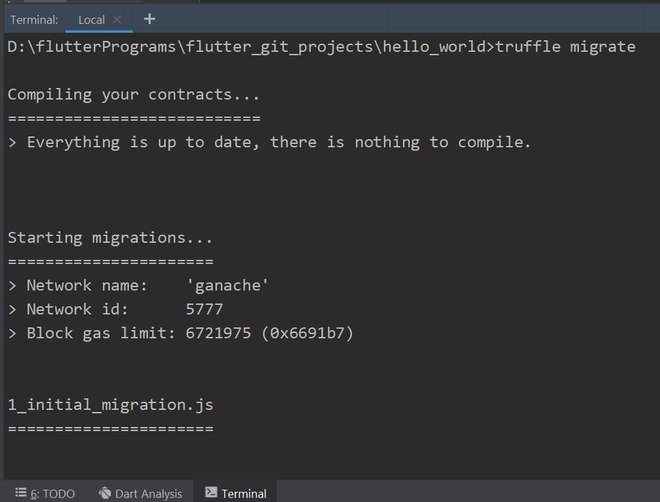
- با مهاجرت دادن قرارداد به بلاک چین، دستور زیر را اجرا کنید:

شما باید خروجی را مشابه خروجی زیر ببینید:

- به Ganache نگاه کنید، حساب در ابتدا 100 اتر داشت، حالا به دلیل هزینههای تراکنش مهاجرت، کمتر شده است.
تست کردن قرارداد هوشمند
در ترافل، میتوانیم تستها را به صورت جاوا اسکریپت یا سالیدیتی بنویسیم، در این مقاله، با استفاده از کتابخانههای Chai و Mocha، تستهای خود را به زبان جاوا اسکریپت مینویسیم.
۱. یک فایل جدید به نام helloWorld.js در test/directory ایجاد کنید.
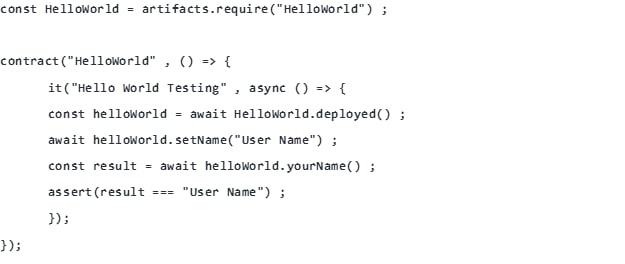
۲. دستورات زیر را به فایل helloWorld.js اضافه کنید:

- HelloWorld: قرارداد هوشمندی که میخواهیم تست کنیم، تست را با import کردن قرارداد HelloWorld خود، با استفاده از artifacts.require آغاز میکنیم.
- برای تست تابع setName، به یاد بیاورید که یکname )استرینگ) را به عنوان آرگومان میپذیرد.
- همچنین، متغیر yourName در قرارداد ما، از modifier عمومی استفاده میکند، که میتوانیم از آن به عنوان یک getter از تابع خارجی، استفاده کنیم.
- ترافل، Chai را import میکند تا بتوانیم از تابع assert استفاده کنیم. مقدار واقعی و مقدار مورد انتظار را ارسال میکنیم، برای بررسی اینکه آیا نام به درستی تنظیم شده است یا نه، assert(result === “User Name”) ;.
اجرای تستها
- اجرای تست به صورت:

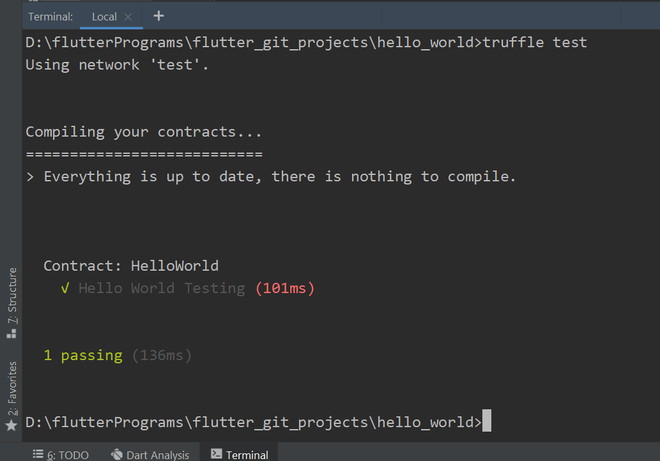
- اگر تمام تستها قبول شوند، خروجی کنسول را مشابه این میبینید:

لینک سازی قرارداد با فلاتر
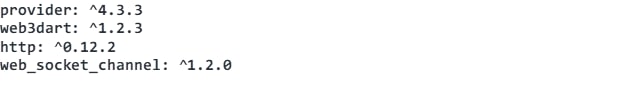
- در فایل pubspec.yaml پکیجهای زیر را وارد کنید:

- همچنین، asset src/artifacts/HelloWorld.json to pubspec.yaml را به فایل pubspec.yaml که توسط truffle-config.js ایجاد میشود، اضافه کنید.

۱. یک فایل جدید با نام contract_linking.dart در lib/directory ایجاد کنید.
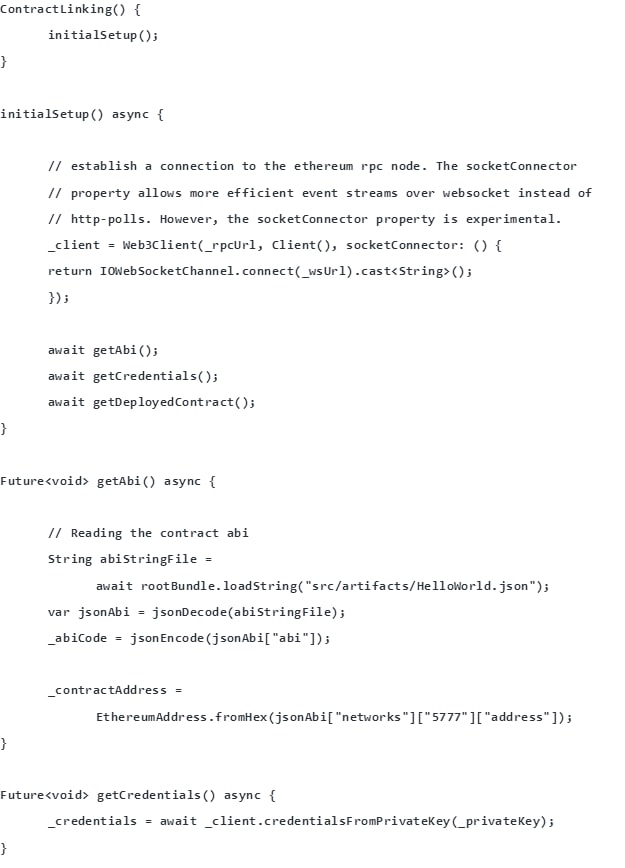
۲. دستور زیر را به فایل اضافه کنید:

- فقط یک کلاس ساده با ChangeNotifier برای state management.
متغیرها
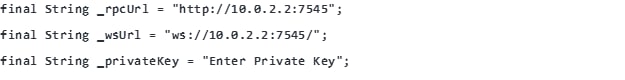
- بعدclass ContractLinking extends ChangeNotifier {. ، متغیر زیر را در خط بعدی اضافه کنید.

کتابخانه web3dart، خودش تراکنشهای امضا شده را برای ماینرها ارسال نمیکند. در عوض، برای انجام این کار به کلاینت RPC متکی است. برای WebSocket URL فقط RPC URL را تغییر دهید. شما می توانید RPC URL را از ganache دریافت کنید:

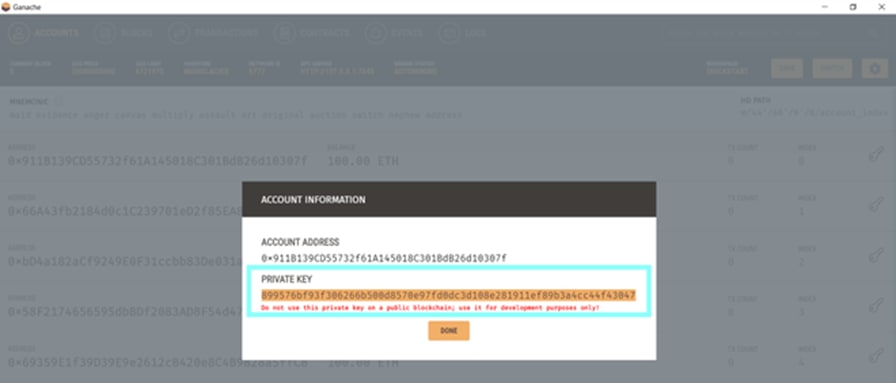
- کلید خصوصی (private key) را از ganache دریافت کنید:

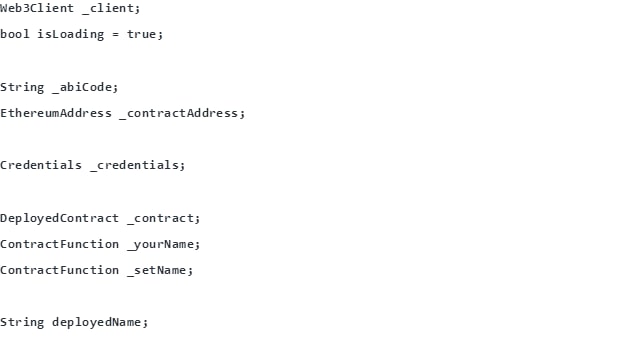
- متغیرهای زیر را در پایین اعلان کنید:

۱. متغیر _client برای برقراری ارتباط با گره RPC اتریوم (ethereum RPC node)، با کمک WebSocket استفاده خواهد شد.
۲. متغیر isLoading برای بررسی وضعیت قرارداد استفاده خواهد شد.
۳. متغیر _abiCode برای خواندن قرارداد abi استفاده خواهد شد.
۴.متغیر _contractAddress برای ذخیره آدرس قرارداد هوشمند مستقر شده استفاده خواهد شد.
۵.متغیر _credentials اعتبارنامه استقرار دهنده قرارداد هوشمند را ذخیره میکند.
۶. متغیر _contract برای اطلاع به Web3dart که قرارداد ما کجا اعلان شده است، استفاده خواهد شد.
۷. متغیر _yourName و _setName برای ذخیره توابع اعلان شده در قرارداد هوشمند HelloWorld.sol ما، استفاده خواهند شد.
۸.deployedName نام قرارداد هوشمند را حفظ خواهد کرد.
توابع
- پس از اعلان متغیرهای بالا، توابع پایین را در زیر آن اعلان کنید:

ایجاد رابط کاربری برای تعامل با قرارداد هوشمند
۱. یک فایل جدید به نام helloUI.dart در lib/directory ایجاد کنید.
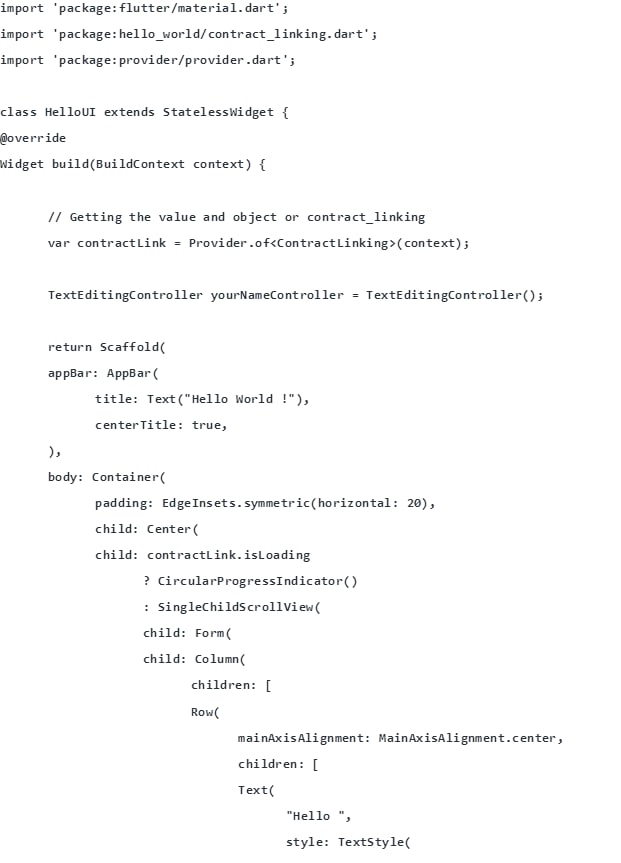
۲. دستورات زیر را به فایل اضافه کنید:

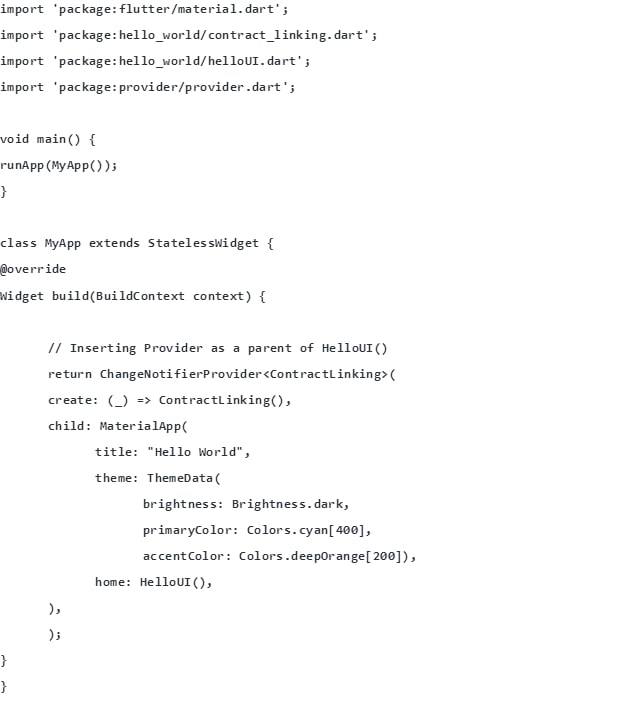
main.dart را به صورت زیر به روز کنید:

تعامل با dapp کامل
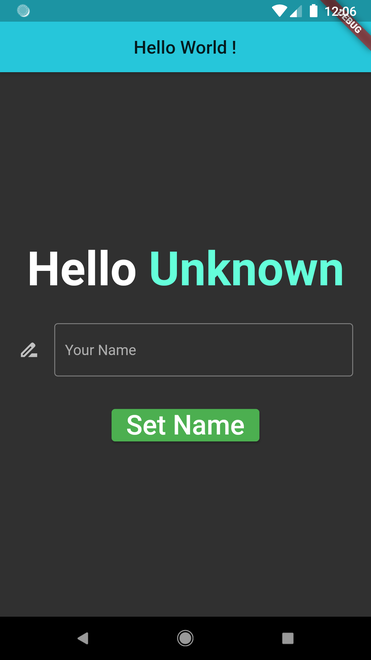
- حالا آماده استفاده از dapp خود هستیم!
- فقط پروژه فلاتر را اجرا کنید.

همانطور که می بینید Hello Unknown در رابط کاربری، در حقیقت از قرارداد هوشمند، متغیر yourName، میآید. هنگامی که نام خود را در TextFormField تایپ میکنید و دکمه "Set Name" Elevated را فشار میدهید، تابع setName از contract_linking.dart فراخوانی میشود که مستقیماً تابع setName قرارداد هوشمند ما (HelloWorld.sol) را فراخوانی میکند.

تبریک می گوییم! قدم بزرگی برای تبدیل شدن به یک توسعهدهنده مجرب dapp موبایل برداشتهاید. برای توسعه محلی، تمام ابزارهای مورد نیاز شروع ساختن برنامه های پیشرفته تر را دارید.

