زبان پی اچ پی یک زبان برنامهنویسی وب است که امروزه بسیاری از افراد از آن استفاده میکنند. در این آموزش پی اچ پی ما قصد داریم یک پروژه بسیار کاربردی را طراحی کنیم که در واقع یک ربات پی اچ پی میباشد. این پروژه بهطورکلی دو عملکرد برای شما خواهد داشت.
در گام اول این ربات بهصورت روزانه پیامکهای متنی و تصویری با موضوعات انگیزشی را برای ما ارسال خواهد کرد. در گام دوم از آموزش PHP قصد داریم این ربات را به شکلی طراحی کنیم که بتواند فروشگاه ما را کنترل کند که این کار از طریق اتصال به زرین پال صورت میگیرد.
در این بخش از آموزش پی اچ پی رایگان قصد داریم ابزارهایی که برای اجرای کدهای پی اچ پی به آنها نیاز داریم را به شما معرفی کنیم.
آموزش رایگان پی اچ پی - قسمت اول - ترجمه ی دوره آموزشی رایگان پی اچ پی
همانطور که میدانید زبان برنامهنویسی پی اچ پی یک زبان سمت سرور است که کدهای آن باید در سرور ذخیره شوند تا بتوانند عملکرد مورد انتظار را به ما ارائه دهند. برای این کار ما باید یک شبیهساز وب سرور ایجاد کنیم. دو راهکار برای حل این مشکل وجود دارد.
راهکار اول این است که یک هاست واقعی و پولی خریداری کنیم و کدهای خود را در داخل آن اجرا کنیم. راهکار دیگر این است که یک شبیهساز را روی سیستم خود نصبکرده و از آن استفاده کنیم. بهترین و بهینهترین راهکار برای اجرای کدهای پی اچ پی نیز راهکار دوم میباشد.
زبان پی اچ پی یک زبان برنامهنویسی وب است که امروزه بسیاری از افراد از آن استفاده میکنند. در این آموزش پی اچ پی ما قصد داریم یک پروژه بسیار کاربردی را طراحی کنیم که در واقع یک ربات پی اچ پی میباشد. این پروژه بهطورکلی دو عملکرد برای شما خواهد داشت.
در گام اول این ربات بهصورت روزانه پیامکهای متنی و تصویری با موضوعات انگیزشی را برای ما ارسال خواهد کرد. در گام دوم از آموزش PHP قصد داریم این ربات را به شکلی طراحی کنیم که بتواند فروشگاه ما را کنترل کند که این کار از طریق اتصال به زرین پال صورت میگیرد. در این بخش از آموزش پی اچ پی رایگان قصد داریم ابزارهایی که برای اجرای کدهای پی اچ پی به آنها نیاز داریم را به شما معرفی کنیم.
همانطور که میدانید زبان برنامهنویسی پی اچ پی یک زبان سمت سرور است که کدهای آن باید در سرور ذخیره شوند تا بتوانند عملکرد مورد انتظار را به ما ارائه دهند. برای این کار ما باید یک شبیهساز وب سرور ایجاد کنیم. دو راهکار برای حل این مشکل وجود دارد. راهکار اول این است که یک هاست واقعی و پولی خریداری کنیم و کدهای خود را در داخل آن اجرا کنیم. راهکار دیگر این است که یک شبیهساز را روی سیستم خود نصبکرده و از آن استفاده کنیم. بهترین و بهینهترین راهکار برای اجرای کدهای پی اچ پی نیز راهکار دوم میباشد.

نصب شبیهساز برای اجرای کدهای پی اچ پی
در گام اول از آموزش پی اچ پی اجازه دهید تا کمی بیشتر با شبیهسازی که در ادامه دوره آموزش پی اچ پی به زبان ساده به آن نیاز داریم صحبت کنیم و مراحل نصب آن را دنبال کنیم. امروزه شبیهسازهای مختلفی وجود دارند که شما میتوانید از هریک از آنها استفاده کنید ولی بدون شک بهترین آنها Xampp است که ما در داخل دوره آموزش برنامهنویسی پی اچ پی از آن استفاده خواهیم کرد.
البته دقت داشته باشید که این بهترین بودن تنها یک سلیقه شخصی است و ممکن است شما در آینده علاقهمند شوید که از سایر شبیهسازها در این زمینه استفاده کنید. نصبکردن این شبیهساز بسیار ساده است و شما مانند هر نرمافزار دیگری میتوانید آن را نصب کنید. مراحل نصب این نرمافزار کمی به طور میانجامد و باید برای نصب آن کمی صبر کنید.
در ادامه ما نیازمند یک کامپایلر هستیم که بتوانیم کدهای خود را درون آن بنویسیم و از آن خروجی بگیریم. امروزه ویرایشگرهای متن و کامپایلرهای مختلفی وجود دارند که از جمله آنها میتوان به ویژوال استودیو، پی اچ پی استورم، اتم و ... اشاره کرد ولی بهترین آنها از نظر من ویژوال استودیو کد است چراکه از اکثر زبانهای معروف پشتیبانی میکند که از جمله آنها میتوان به پایتون، پی اچ پی، سی پلاس پلاس، جاوا اسکریپت و ... اشاره کرد.
ما میتوانیم ویژگیها و افزونههای مختلفی را نیز در ادامه به این IDE اضافه کرده و قدرت آن را افزایش دهیم.

آموزش نصب افزونهها در ویژوال استودیو کد
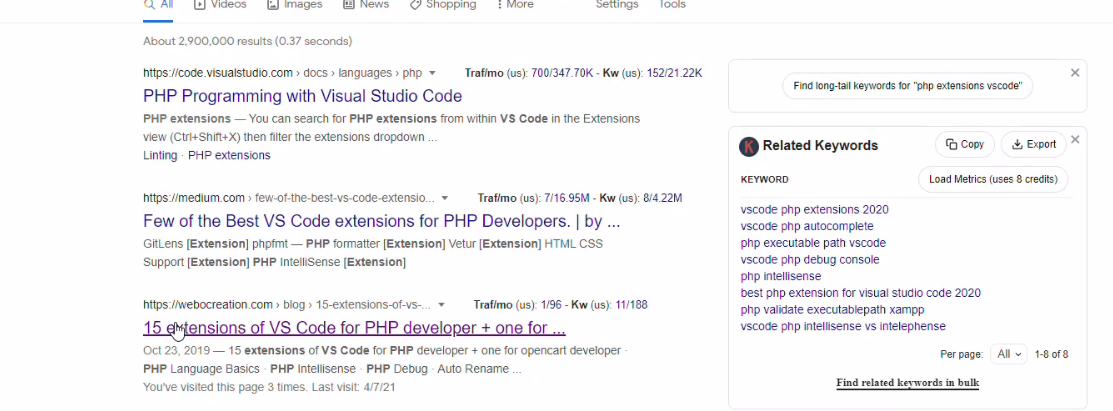
برای استفاده از افزونهها در آموزش پی اچ پی ابتدا عبارت php extensions vscode را در گوگل جستجو کرده و مطابق با تصویر زیر روی لینک مربوطه کلیک کنید:

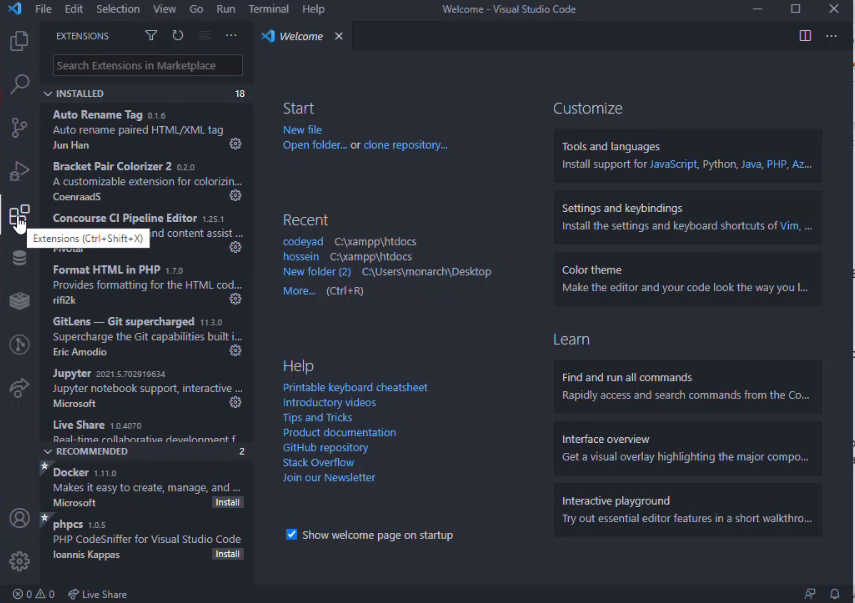
در این لینک میتوانید به افزونههای بسیار قدرتمند پی اچ پی دسترسی پیدا کنید که ما در دوره آموزش php از آنها استفاده خواهیم کرد. برای استفاده از این افزونهها نام آنها را کپی کرده و وارد ویژوال استودیو کد شوید. در ویژوال استودیو مطابق تصویر زیر وارد بخش موردنظر شوید:

سپس عبارتی که کپی کردهاید را در بخش جستجو paste کنید. با این کار میتوانید بهراحتی هرچه تمام افزونه موردنظر خود را نصب کنید. دقت داشته باشید که در زمان جستجو و نصب حتما باید به اینترنت متصل باشید. دقت داشته باشید برای ادامه دوره آموزش پی اچ پی رایگان شما باید تمامی 15 افزونهای که در لینک معرفی شده وجود داشتند را روی سیستم خود نصب کنید.
شروع کار با ویژوال استودیو کد
در ادامه آموزش پی اچ پی اجازه دهید تا شروع به ساخت پروژه در ویژوال استودیو کد کنیم. برای این کار ما باید یک پوشه منبع را به ویژوال استودیو کد معرفی کنیم. با نصبکردن XAMPP روی سیستم ما یک پوشه با همین نام ایجاد میشود. با کلیککردن روی آن چندین پوشه برای شما نمایش داده میشود که شما باید روی گزینه htdocs کلیک کنید.
در پوشهای که برای شما باز میشود باید پوشهای ایجاد کنید که نام آن نیز دلخواه میباشد. ما نام این پوشه را codeyad قرار میدهیم.
حال برای اینکه بتوانیم یک وب سرور شبیهساز را ایجاد کنیم باید نرمافزار مربوط به Xampp را بازکرده و دکمه start مقابل گزینههای Apache و MySQL را فعال کنیم. درباره این دو گزینه زمانی که وارد مبحث دیتابیسها و پایگاهدادهها در دوره آموزش پی اچ پی به زبان ساده رسیدیم مفصلتر صحبت خواهیم کرد. دقت داشته باشید که در طول کدنویسی به زبان پی اچ پی بههیچوجه نباید Xampp را ببندید.
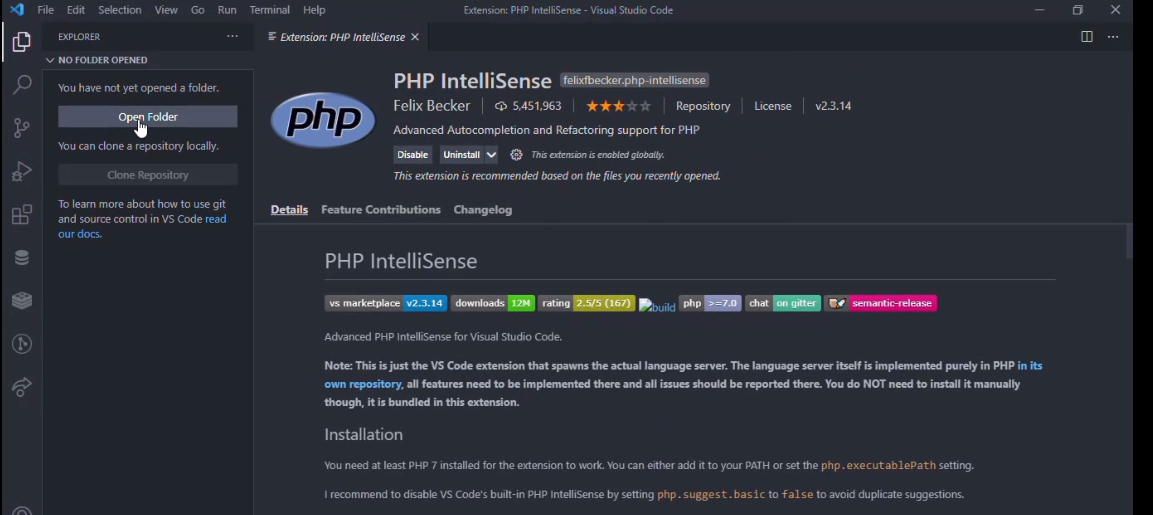
حال مطابق با تصویر زیر روی گزینه Open Folder در ویژوال استودیو کلیک کنید:

سپس پوشهای که ساختهاید را به آن معرفی میکنید. با این کار برخی از تنظیمات بهصورت خودکار در داخل ویژوال استودیو کد برای شما انجام خواهد شد. حال شما میتوانید از طریق گزینههای مختلف اقدام به ساخت پوشهها و فایلهای خود کنید. روی گزینه new File کلیک کنید تا یک فایل برای شما ایجاد شود.
شما باید نام فایل خود را در فیلدی که برای شما ظاهر میشود وارد کنید. ما نام آن را newFile.php قرار میدهیم. دقت داشته باشید که حتما پسوند آن باید php باشد تا ویژوال استودیو کد متوجه شود که شما قصد کدنویسی به زبان پی اچ پی را دارید.
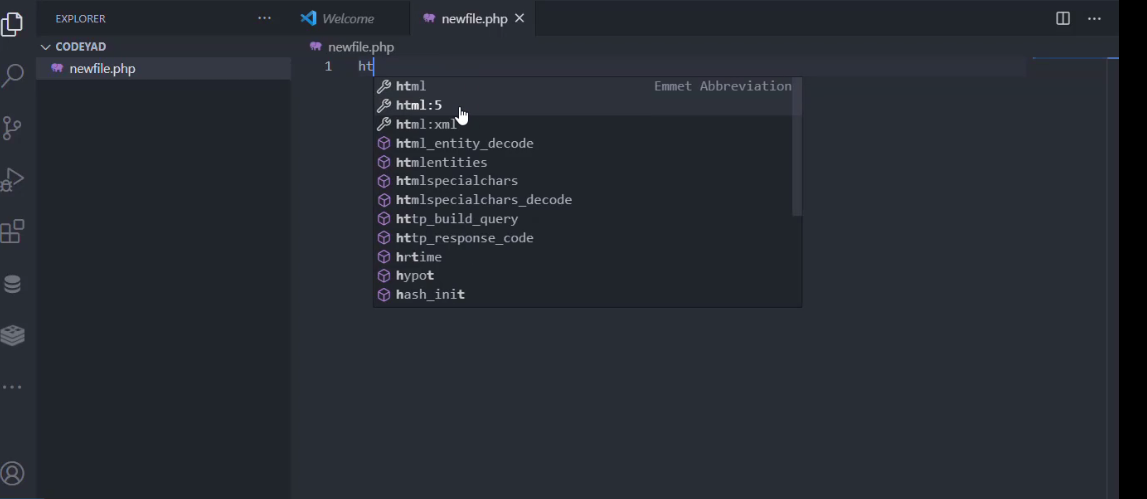
دقت داشته باشید که ما در دوره آموزش برنامهنویسی پی اچ پی (php) قصد داریم درباره HTML نیز کمی صبحت کنیم. به همین علت نیز کار خود را با قطعه کد زیر آغاز میکنیم. دقت داشته باشید که شما با تایپکردن html چندین گزینه را در این IDE مشاهده میکنید که مطابق تصویر زیر با کلیک روی گزینه دوم میتوانید به کدهایی که در زیر آمده است دسترسی پیدا کنید:

<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8”>
<meta http-equiv = “ X-UA-Compatible” content=”IE-edge”>
<meta name=”viewport” content= ” width = device-width, initial-scale = 1.0”>
<title>Document</title>
</head>
<body>
</body>
</html>
در ادامه آموزش پی اچ پی به طور مفصل درباره هریک از این قطعه کدها و ساختار این کد بیشتر صحبت خواهیم کرد. در حال حاضر تنها قصد داریم نحوه گرفتن خروجی از فایل پی اچ پی که ساختهایم را به شما نشان دهیم.
دقت داشته باشید که با وجود اینکه ما یک فایل php ایجاد کردهایم ولی میتوانیم داخل آن کدهای HTML نیز بنویسیم. برای نوشتن کدهای پی اچ پی داخل تگهای HTML ما میتوانیم از عبارت <?php ?> استفاده کنیم و در داخل این تگ میتوانیم کدهای PHP را بنویسیم. در داخل تگ body در کدها دستور زیر را تایپ میکنیم:
<body>
<?php echo “ hello world” ?>
</body>
دقت داشته باشید که در زبان پی اچ پی در ویژوال استودیو کد ما گزینه ران و اجرای کدها را نداریم. به همین علت است که از XAMPP استفاده میکنیم تا کدهای ما در سمت سرور اجرا شوند. در واقع XAMPP به ما این امکان را میدهد تا بتوانیم کدهای خود را در یک مرورگر اجرا کنیم و نتایج آن را مشاهده کنیم. بهتر است مرورگری که انتخاب میکنید مرورگر کروم باشد.
در زبان php ما بهجای print از عبارت echo برای چاپکردن استفاده میکنیم و دقت داشته باشید که عبارتی که قصد چاپکردن آن را دارید حتما باید داخل " " یا ‘ ‘ قرار گیرد. در ادامه برای اجرای این قطعه کد وارد مرورگر شده و آدرس زیر را وارد میکنیم:
Localhost/codeyad/
با این کار وارد مسیر سرور محلی یا شبیهساز خود میشوید و میتوانید به فایلهای پروژه دسترسی پیدا کنید. با کلیک روی فایلی که ایجاد کردهاید میتوانید بهراحتی اقدام به اجرای آن در مرورگر کنید و عبارت hello world را مشاهده کنید.
با کلیک روی گزینه File در ویژوال استودیو کد چندین گزینه را مشاهده میکنید. دقت داشته باشید که حتما تیک گزینه Auto save را فعال کرده باشید تا نیازی به ذخیرهکردن کد در هر دفعه ایجاد تغییر در آن نداشته باشید.
قسمت بعدی آموزش رایگان php:
یا جهت مشاهده ویدیوهای اموزشی آموزش رایگان پی اچ پی وارد این صفحه شوید.

