layout
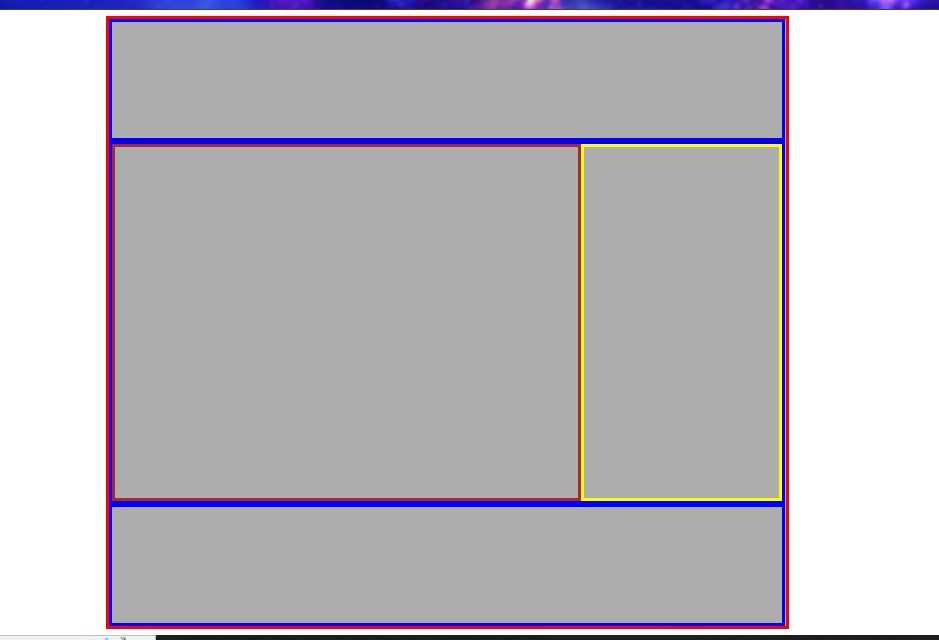
سلام استاد وقتتون بخیر ، من سعی کردم یک layout ایجاد کنم با div ولی توی سمت راست فضای خالی باقی میمونه و تمام تلاشم رو کردم اوکیش کنم ولی نشد.
میشه بگید مشکل کجاست که این فضای خالی از بین نمیره؟
PREVIEW:

HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="./css/style.css">
<title>Learn</title>
</head>
<body>
<div id="layout">
<div id="header"></div>
<div id="body">
<div id="sidebar"></div>
<div id="content"></div>
</div>
<div id="footer"></div>
</div>
</body>
</html>
CSS:
body {
margin: 1vh 0 1vh;
width: 100vw;
height: 98vh;
}
#layout {
background-color: rgba(50, 50, 50, 0.4);
/*box-sizing : border-box;*/
border: 0.5vmin solid red;
margin: 0 auto;
width: calc(50VW - 1vmin);
height: calc(100% - 1vmin);
}
#header {
border: 0.5vmin solid blue;
width: calc(100% - 1vmin);
height: calc(20% - 1vmin);
}
#body {
border: 0.5vmin solid blue;
width: calc(100% - 1vmin);
height: calc(60% - 1vmin);
}
#sidebar {
border: 0.5vmin solid yellow;
float: right;
width: calc(30% - 1vmin);
height: calc(100% - 1vmin);
}
#content {
border: 0.5vmin solid brown;
float: left;
width: calc(70% - 1vmin);
height: calc(100% - 1vmin);
}
#footer {
border: 0.5vmin solid blue;
width: calc(100% - 1vmin);
height: calc(20% - 1vmin);
}برای ثبت پاسخ باید خود شوید
